MVC패턴은 가장 기본적인 패턴입니다.
그렇다면 여기서 말하는 "패턴"이 뭔지부터 알아보자구요.
패턴은 "디자인 패턴"을 줄여서 말한것인데 디자인 패턴의 정의는 다음과 같습니다.
소프트웨어 디자인 패턴은 소프트웨어 공학의 소프트웨어 디자인에서 특정 문맥에서 공통적으로 발생하는 문제에 대해 재사용 가능한 해결책이다. 소스나 기계 코드로 바로 전환될수 있는 완성된 디자인은 아니며, 다른 상황에 맞게 사용될 수 있는 문제들을 해결하는데에 쓰이는 서술이나 템플릿이다. - 출처 : 위키백과
이를 정리하자면
일반적으로 뭔가 공통적인 특성이 보이는, 특정할수있는 케이스를 해결할때 쓰는 템플릿이다.
정도로 이해하면 되겠습니다
MVC 패턴
MVC 패턴은 사실 줄임말입니다.
별로 어려운건 아니고 Model(모델), View(뷰), Controller(컨트롤러)이 세가지를 담고있는 패턴이라
MVC 패턴이라고 하는겁니다.
그렇다면 MVC패턴은 당연하게도 소스코드를 모델, 뷰, 컨트롤러 세가지로 나눠서 작성하겠죠?
Model에 포함된 파일들은 주로 데이터 구조와 관련된 파일들을 위치시킵니다.(비즈니스 로직들을 위치시키고 관리합니다.)
예를들면 API에서 Json을 받아올때 필요한 부분의 구조, 간단한 데이터 셋 같이 데이터와 직접적으로 관련된 내용이 들어있습니다.
View에 포함된 파일들은 실질적으로 사용자에게 보여지는 화면을 구성하는 UI 파일들이 담깁니다.
Controller에 포함된 파일들은 Model과 View를 연결하는 애플리케이션의 실제 작동 로직들이 구현되어있습니다.
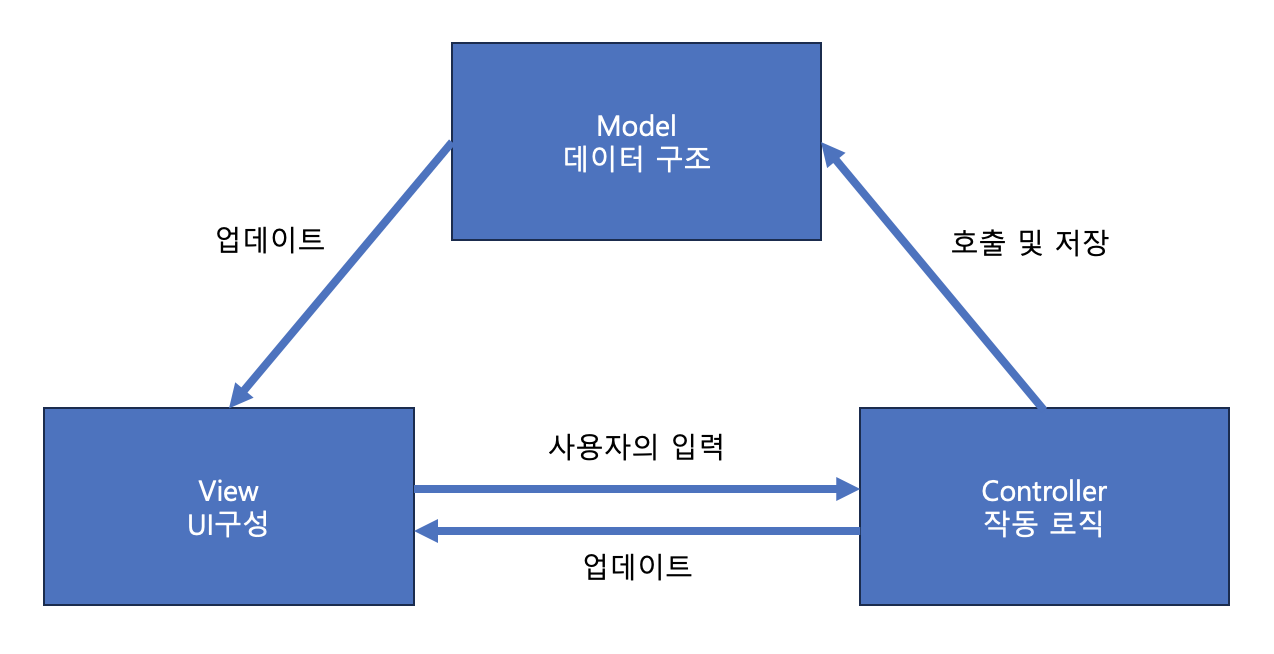
기본적인 작동 구조는 아래와 같습니다.

대략적인 구조로 다른식으로 설명한 자료도 많습니다.
설명을 곁들이자면
만들어진 프로그램에서 사람들이 ui를 이용해(View) 직접적으로 클릭하거나 터치하게 됩니다. 혹은 각종 글씨나 이미지같은 데이터들을 입력할 수도 있습니다. 그러면 Controller에 있는 내부 구현 로직에 이벤트가 넘어가게 되고 로직들이 작동하게 됩니다.
그렇게되면 필요에 따라서 Model에 데이터를 저장 하거나 불러와서 다시 UI에 넘겨주게 됩니다.
규칙
1. Model은 Controller와 View에 의존하지 않아야 한다.
Controller, View와 관련된 코드가 있으면 안됩니다.
2. View는 Model에만 의존해야 하고, Controller에는 의존하면 안된다.
View 내부에는 Model과 관련된 코드는 있을수 있습니다. 하지만 Controller관련 코드는 있으면 안됩니다.
3. View가 Model로부터 데이터를 받을 때는, 사용자마다 다르게 보여주어야 하는 데이터만 받아야 한다.
예를들면 개인정보(이름, 주소등등)는 Model에 있어야 하고, 해당 뷰에 원래 있어야 하는(확인버튼의 텍스트, 테마에 따른 배경색 코드 등)것은 View내부에 있어야 한다.
4. Controller는 Model과 View에 의존해도 된다.
Controller는 Model과 View를 잇는 역할을 한다고 했죠? 그래서 양쪽에 각각 관련된 코드가 있을 수 있습니다.
5. View가 Model로부터 데이터를 받을 때, 반드시 Controller에서 받아야 한다.
위 4번과 이어지는 내용입니다.
사용이유
디자인 패턴을 이용해 소스코드를 만들면 아무래도 나눠져있으니까 보기에도 편하고 유지보수도 편해진다는 장점들이 존재합니다.
그리고 중복코딩도 사라지게 됩니다.
하지만 작은 프로젝트에서 디자인패턴을 쓰면 오히려 오버헤드가 커져서 성능이 더 떨어지는 경우도 있습니다.
'공부 > Apple' 카테고리의 다른 글
| [스위프트] tableView 일부분만 새로불러오기 (0) | 2023.09.01 |
|---|---|
| [스위프트] UILabel의 폰트사이즈를 label width에 맞추기 (0) | 2023.08.28 |
| [스위프트] 구조체(Struct)와 클래스(Class) - 공통점과 차이점 (0) | 2023.08.16 |
| [스위프트] 델리게이트 패턴 (delegate) (0) | 2023.08.06 |
| [스위프트] 클로저(Closures) (0) | 2023.07.10 |



