이번에는 SwiftUI에서 macOS일때 파일 불러오기를 해볼겁니다.
스유에는 .fileImporter라는 아주 좋은 메서드가 있죠.
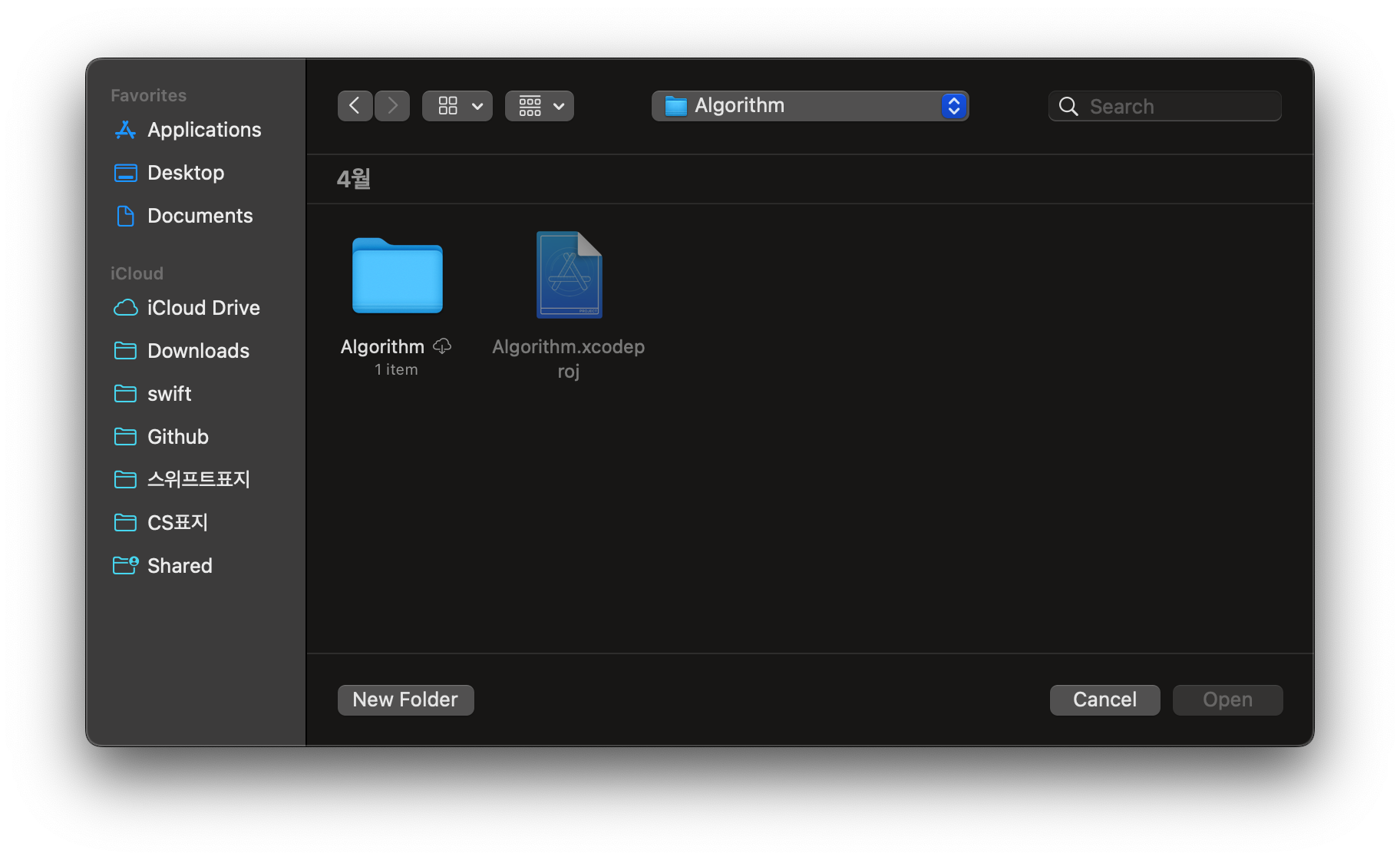
.fileImporter가 실행될 경우

위와같이 파일을 불러오기위해 Open 버튼이 달려서 나오는 패널이 열립니다.
맥 많이 써보신분들은 익숙하죠?
기본적인 형태는 다음과 같습니다..fileImporter(isPresented:allowedContentTypes:allowsMultipleSelection:onCompletion:)
그럼 어떻게 쓰는지 알아볼까요?
예시코드
Button("Open") {
openBool.toggle()
}
.fileImporter(isPresented: $openBool,
allowedContentTypes: [.plainText])
{ result in
switch result {
case .success(let file):
guard let url = URL(string: file.absoluteString) else {
print("there's no file")
return
}
print(url)
case .failure(let error):
print(error.localizedDescription)
}
}파라미터가 여러가지가 있지만 allowsMultipleSelection는 안써도 상관없습니다.
파라미터
1. isPresented
isPresented는 import 패널을 여는것을 위한 트리거로 Binding<Bool>이 들어갑니다.
그래서 위에 보시면 버튼이 눌리면 openBool이 토글되죠.
2. allowedContentTypes
불러오기에 사용할 수 있는 확장자를 결정하는 [UTType]을 받습니다.
여러가지 종류를 열 수도있으니까 배열로 받습니다.(ex. 이미지)
3. allowsMultipleSelection
다중 선택의 여부를 물어보기위한 파라미터입니다.
4. onCompletion
메서드가 실행되고 나서 실행될 탈출 클로저를 써줍니다.
후행클로저로 쓰면 이쁘겠죠?
onCompletion
이 클로저에서는 Result를 파라미터로 받아 Void를 반환합니다.
해서 이친구는 성공과 실패, 두가지 경우로 나뉜다고 합니다.
그래서 7번째줄부터 보면 있는 switch문에 case가 두가지입니다.
.success : 정상적으로 불러왔을때 여기에 걸립니다. 그리고 불러온 file을 가져옵니다.
이때 가져온 file에 접근해서 url을 쓴다거나 할수있죠.
위의 예제에서는 가져온 file의 경로를 뽑아내서 출력합니다.
.failure : 불러오는데에 실패하면 여기에 걸립니다. 발생한 error를 가져옵니다.
그렇게 막 어렵진 않죠? 확실히 SwiftUI가 UIKit, AppKit에 비해서 상대적으로 쉬운거 같긴 합니다..
마지막으로 애플 공식문서입니다.
fileImporter(isPresented:allowedContentTypes:allowsMultipleSelection:onCompletion:) | Apple Developer Documentation
Presents a system interface for allowing the user to import multiple files.
developer.apple.com
'공부 > Apple' 카테고리의 다른 글
| [UIKit] custom segmented control (0) | 2024.06.23 |
|---|---|
| [Swift] DateFormat 정리 (0) | 2024.06.21 |
| [SwiftUI] NSSavePanel로 파일 저장하기 (0) | 2024.06.06 |
| [스위프트] SwiftUI Command Group으로 상단 메뉴 만들기 (0) | 2024.05.13 |
| [스위프트] 날짜와 문자열 간 변환(Date <-> String) (0) | 2024.05.09 |



