이번엔 UIkit에서 이미지를 이미지뷰에 맞추는 작업을 해보려고합니다.
우리가 일반적으로 인스타그램같은 각종 sns들에서 이미지를 올릴때 비율은 맞지만 이미지가 잘려서 올라가는 경우가 있습니다.
그런것처럼 이미지를 비율은 맞지만 해당 이미지뷰의 영역밖으로는 못빠져나가게 하는 방법을 알려드리려고해요.
우선 기존에 이미지를 이미지 뷰에 넣을때 다음과 같이 코드를 작성할겁니다.
private let testImageView: UIImageView = {
let view = UIImageView()
view.image = UIImage(named: "mock1")
view.contentMode = .scaleAspectFill
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()이미지뷰를 그릴때 contentMode를 `.scaleAspectFill`로 넣으면
이미지의 가로, 세로중에 짧은쪽이 이미지뷰의 해당 길이에 맞도록 비율을 맞춰서 이미지가 생겨나는데요,
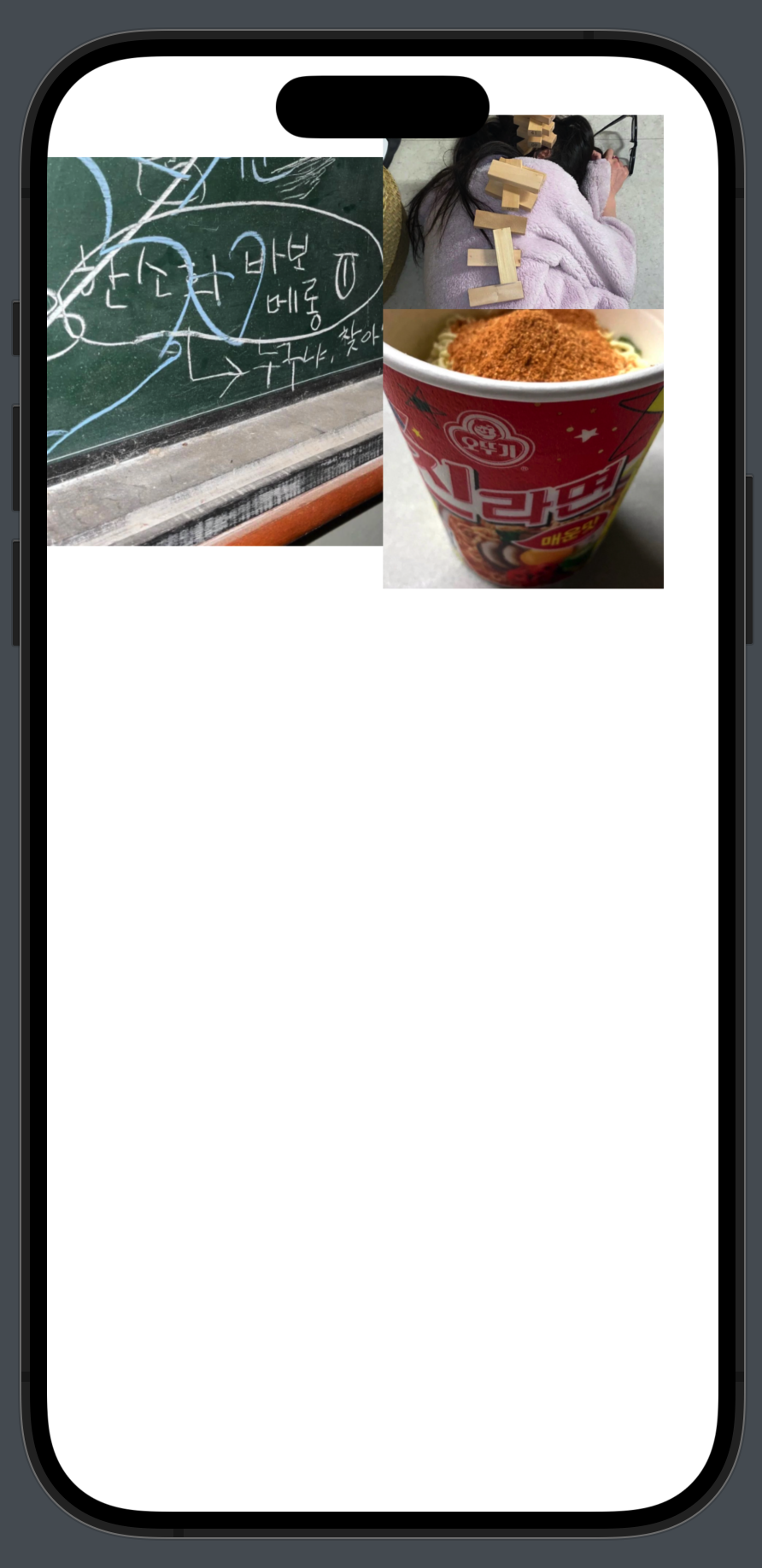
이 경우엔 다음과같은 상황이 생기기도 합니다.

사진을 보면 이미지 세개가 들어갔는데 뭔가 심하게 어긋났죠?
제가 원하는 그림은 마지막에 보시면 아시겠지만
왼쪽에는 이미지 하나 오른쪽에는 위아래로 두개, 총 세개의 이미지가 조화롭게 그려지는 뷰를 원했습니다. 딱봐도 그런거 같죠?
(플러스로 가운데에 정렬도 맞추고 말이죠?)
하지만 앞서 써놨듯이 짧은 변의 길이에 맞춰서 이미지가 그려지기때문에 저렇게 이미지가 밀리면서 그려지는겁니다.
하지만 우리에겐 clipToBounds 속성이 있습니다!
clipToBounds는 애플의 설명에 따르면 이렇다고 합니다.
"A Boolean value that determines whether subviews are confined to the bounds of the view."
이게 뭔소리고 하니,
"하위뷰가 뷰의 경계에 국한되는지 여부를 결정하는 부울값입니다."
라고 합니다.
그렇습니다! .scaleAspectFill로 하면 튀어나가는 이미지(하위뷰)를 이미지뷰(부모뷰)의 경계에 맞출수 있게 되는것이죠!
따라서 이미지 선언할때, 혹은 속성들을 설정해줄때에 딱 한줄만 더 추가해주면 됩니다.
view.clipsToBounds = true넘어가지 않도록 하겠다를 true로 설정해 주는것이죠!
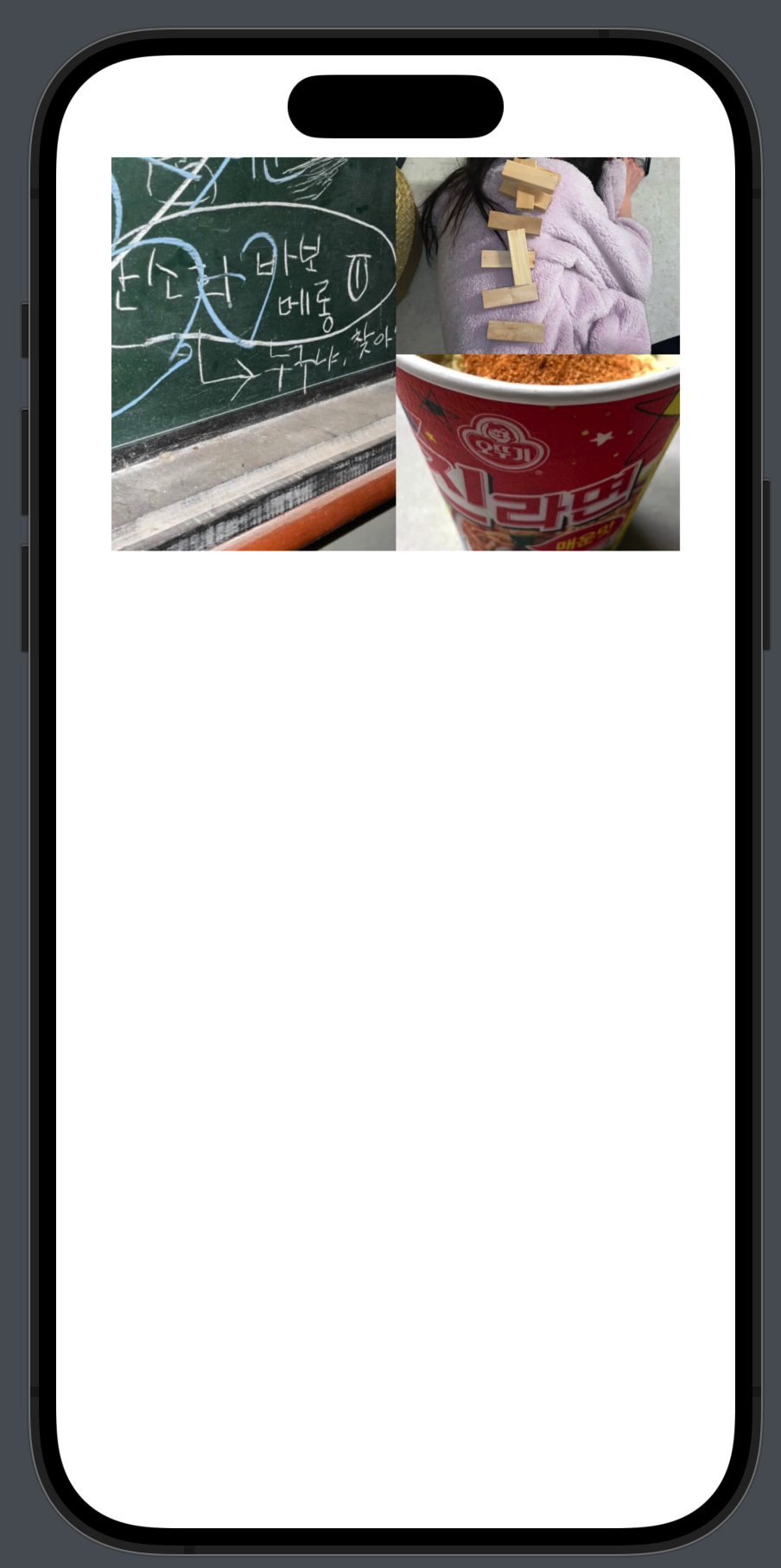
그러면 다음과 같이 뷰가 그려집니다.
어때요, 정말 이쁘죠?

여러분은 저처럼 삽질하지말고 꼭 제 글을 빨리 찾아보셨으면 좋겠습니다...
어쨌든, 이친구는 원래는 참고한 글을 보면 다른 뷰에 맞춰서 모양을 깎아낼때 쓰는거 같은데
저처럼 이런식으로도 쓸수 있습니다.
다음의 글을 참고하였습니다.
https://songios.tistory.com/43
[iOS] clipsToBounds 란 무엇인가? (feat. 모서리를 둥글게 둥글게)
막연하게 cornerRadius를 주기 위해 필요한 것. 정도로 알고 있던 clipsToBounds. 그런데 이 설정을 주더라도 모서리 둥글게가 먹히지 않을 때가 있어서 이건 정확히 뭘까 궁금했는데, 주말을 맞은 김에(
songios.tistory.com
'공부 > Apple' 카테고리의 다른 글
| [UIKit] 둥근 테두리, 테두리 넓이 및 색깔 (0) | 2024.07.28 |
|---|---|
| [Swift] uitableview 선택 유지 해제(deselectRow) (1) | 2024.07.24 |
| [UIKit] custom segmented control (0) | 2024.06.23 |
| [Swift] DateFormat 정리 (0) | 2024.06.21 |
| [SwiftUI] .fileImporter()로 파일 불러오기 (0) | 2024.06.17 |



